今天進入Day5,同樣是繼續介紹頁面與功能,
今天介紹[首頁顯示產品]以及[註冊的畫面]依權限設定,基本就是產品頁面,
只是顯示的方式不是用table,而是用Div,
首頁產品:
圖片是隨便抓的,主要是為了展示這個功能是確實有用。
接下來是講解註冊畫面。
[遊客]
如Day2有介紹到,會依權限設置註冊方式,
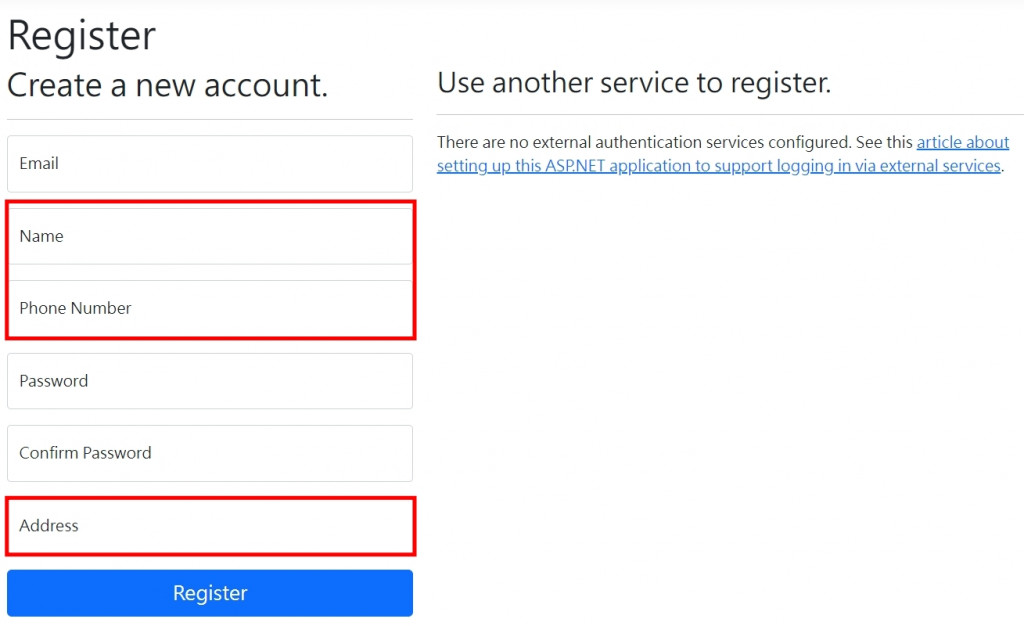
未登入的情況下,由上到下依序為:
1.Email:String,必填。
2.Name:String,必填。
3.PhoneNumber:String,非必填。
4.Password:String,必填,必須含有一個特殊字與大寫英文。
5.ConFirmPassword:String,必填,必須含有一個特殊字與大寫英文。
6.Address:String,非必填。
7.Register:Button,將資料寫入資料庫並跳轉至認證。
這個畫面會透過程式判斷,"未登入",預設註冊的"Role",
只會是Customer遊客,選擇Role的欄位不會顯示此**[隱藏]**。
登入後Register會變成遊客的Email,並且點選後只會跳轉到個人資訊。
無法在登入情況下繼續註冊。
這裡面注意紅框的部分,是屬於"自定義"的欄位。
註冊功能會套用Identity,該功能預設上只會有Email與密碼的輸入。
但是這功能不錯的是,開放自定義欄位,
建立Model時,只要將自定義的設計好就可以。
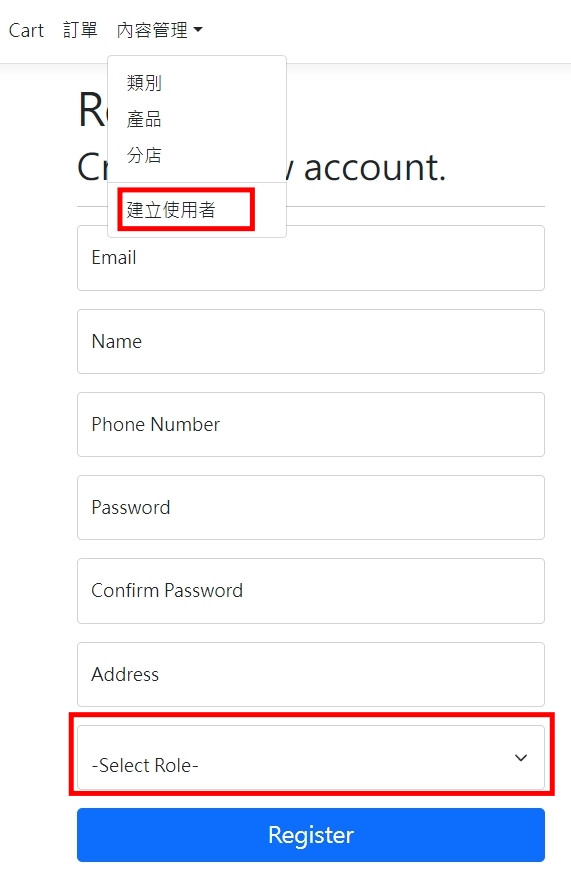
[Admin]註冊畫面。
當登入帳號為Admin或Manager時,最右邊仍然只會顯示登入者的Email。
但是中間的內容管理,屬於Area[Admin]。
僅管理者可見,這邊有再多一個建立使用者的功能。
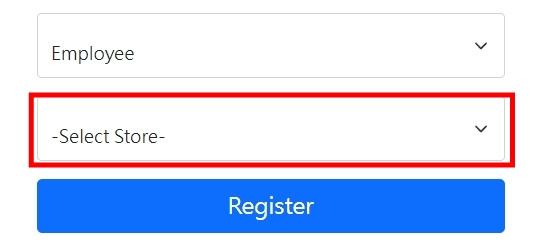
此時可以看到最下方多了

以上是今天的內容。
